Creating Simple Dialogs
The SDialog class allows you to create simple Dialog Windows to retrieve user inputs, display outputs, or even images.
For more informations, see the SDialog class documentation.
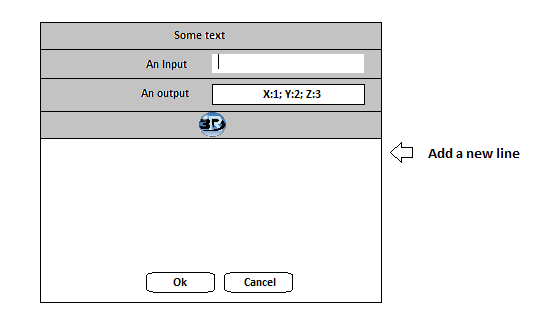
The SDialog class is construct on the concept that all the content is a line. Each time you will add a new content, it will add a new line.
Lines are appended at the end of your dialog box.
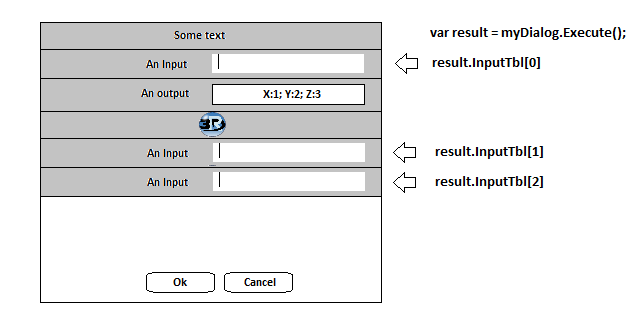
Once your dialog box created, you must call SDialog.Execute() to show your dialog box.
The result of the function Execute will return a table with the content of the input.

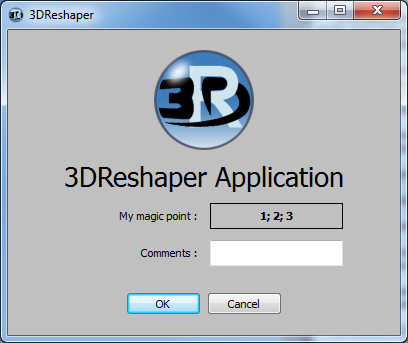
Result of the code below :
// Create a new Dialog box named "My Dialog"
var myDialog = SDialog.New('My Dialog');
// Add an image with a given size
var imagePath = CurrentScriptPath() + "/SDialogConceptLogo.png";
myDialog.AddImage(imagePath, 100, 100);
// Add a title
myDialog.AddLine('My Application', false, { 'align': 'center', 'size': 20 });
// Add a form to fill 3D coordinates
var pt = SPoint.New(1.2, -2.2, 3.14);
myDialog.AddOutput(
'Point coordinate:', pt.GetX() + "; " + pt.GetY() + "; " + pt.GetZ(), { 'align': 'right' }, { 'align': 'center' });
// Add a form to fill a text
myDialog.AddLine('Comments :', true, { 'align': 'right' });
// Run the dialog
// SDialog.Execute function displays the dialog box, and launch a loop waiting when the dialog box is shutdown
// It returns 0 if the user clicks on the "OK" button
var result = myDialog.Execute();
if(result.ErrorCode == 0)
{
// Retrieve output values
var values = result.InputTbl; // InputTbl contains all the content of the input box
// to access to Comments use values[0] because it's the first input value
var myNumber = parseFloat(values[0]); // use parseFloat to convert the string to a number
if(isNaN(myNumber))
print("'Comment' field is not a valid number.")
else print(myNumber)
}